Add Website to Home Screen
Introduction
Why do people create mobile apps for their websites or business?
- We tend to engage more frequently with mobile applications compared to mobile websites, even when they offer the same content. This is primarily because applications eliminate the need to manually enter website URLs into the browser, leading to increased user convenience and potentially fostering a habit of regular app usage.
- Mobile applications are optimised for mobile viewing experience.
- Publishing a mobile application on Google Play Store and Apple App Store expands your reach and creates a new channel for user acquisition.
- Mobile application can leverage push notifications to alert users about new content or events.
Provided creating quick access to website is the main objective, a cheap and viable approach is to add Website to home screen.
- This method is functional in both Apple and Android devices.
- Technically, you can add any website to home screen from any of your favourite browser, such as Chrome, Microsoft Edge, Firefox or Opera.
- Plus, this method is useful as long as the website is optimized for mobile experience.
The Steps
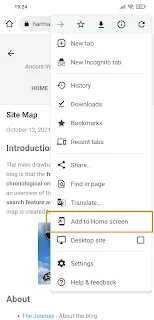
Most mobile browsers offer the option to add a webpage to your home screen, although the specific steps may vary slightly between browsers.
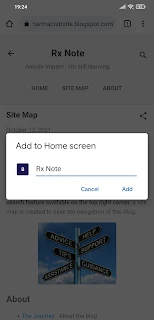
On the desired webpage, click the options menu.
Summary
After extensive Google search, I found very few, if any, solutions for creating a basic yet functional mobile application without any coding skills.
- The simplest method I could find involves creating a website viewer, which can be achieved using platforms like Sketchware or MIT APP Inventor.
- However, these approaches often result in significant limitations, such as poor user interface and the inability to download files.
I believe that the integration of Progressive Web App (PWA) technology into website builders would be a significant step forward.
- PWAs are web apps that can be installed on a device and used like standalone applications.
- They represent a significant advancement beyond simply adding a website to the home screen.
- PWAs offer a more app-like experience with features such as push notifications, offline functionality, and the ability to function independently of the browser.
- This integration would empower users with limited coding skills to easily create engaging and functional mobile applications within familiar website building platforms.



Comments
Post a Comment