Customizing Blogger Theme and Layout
Introduction
A visually appearing and user-friendly theme is essential for attracting and engaing readers on your blog.
Customizing Blogger Theme
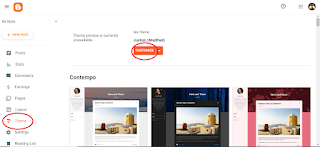
Blogger provides a variety of free themes to choose from.
- Once you have found a theme that best represents your brand or personal style, simply click the "Apply" button.
Then, you can further customize the theme by modifying colours, fonts and other elements to match your preferences.
- Do not hesitate to experiment with different combinations until you achieve the desired look for your blog.
Changing Blogger Layout
In the "Layout" tab of the Blogger dashboard, you can change the layout of your blog by adding, hiding or rearranging widgets.
- Widgets are versatile content blocks that display various elements such as popular posts, blog archives, page headers, followers and labels.
Removing Locked Widget
If you no longer need a widget, it is best to remove it to improve webpage loading time.
- When you hide a widget, it is still loaded by the server on your blog page, even though it is not visible to your visitors.
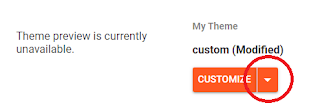
- Access the "Theme" tab in the Blogger dashboard.
- Click on the "down arrow key" next to the "Customize" button.
- Select "Edit HTML"
- Use the "Jump to Widget" function to quickly locate the desired widget in the HTML code.
- Change the locked value from "true" to "false"
- Save the modified HTML code.
- Return to the "Layout" tab to find the "Remove" button for the widget.
Optimizing for Mobile Devices
With the increasing use of mobile devices, it is crucial to optimize your blog for mobile viewing. Hence, you should enable mobile settings to ensure that your blog loads quickly and displays correctly on mobile phones and tablets.
- In the "Theme" tab, click on the "down arrow key" next to the "Customize" button.
- Select "Mobile Settings".
- Choose a suitable mobile theme that provides a responsive design for mobile devices.
- Click on the "Save" button to apply the changes.
Summary
Customizing your Blogger theme and layout can enhance the overall appearance and user experience of your blog.
- For those with coding experience, you can take blogger customization to the next level using HTML and CSS.
- If you are unfamiliar with HTML coding, it is best to back up the theme before making any changes.




Comments
Post a Comment